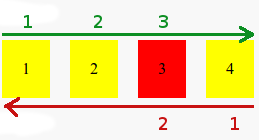
Для выборки только одного элемента из последовательности определенной длинны:
span:nth-child(3):nth-last-child(2) {
background-color: red !important;
}
span:nth-child(2):nth-last-child(5) {
background-color: red !important;
}
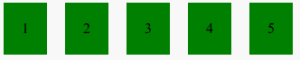
Для выборки последовательности только определённой длинны:
span:first-child:nth-last-child(5) ~ span, span:first-child:nth-last-child(5) {
background-color: green;
}